
While 2015 might take some flak for not delivering on the promises of Back to the Future 2, the web design industry made Biff-sized leaps in what technology allowed and what users expected.
Existing web design tools had to sharpen their edges to compete with newcomers moving in, but the biggest winners are the designers who now have an assortment of new toys to play with.
Below we’ll describe the 10 most useful web design tools as we head into the new year.
Which one will you choose to carry you over into 2016?
At times it seems Affinity Designer was designed specifically to dethrone Photoshop.
Not be confused with Affinity Photo, this Mac-based design software offers exclusive features to stand out against Photoshop’s deficits: Affinity Designer’s 1,000,000% zoom dwarfs Photoshop’s 32,000%, its interface is designed to be a more efficient layout than its competitors, and it’s also a fraction of the cost at around $50.
Affinity Designer is what we’re talking about when we describe new technology replacing the old. It’s quickly climbing its way up to go head-to-head with the old giants, who are starting to feel their age.
What else would you expect from the winner of the Apple Design Award 2015?
Photoshop remains one of the giants, and while it doesn’t target web design specifically, it’s visual capabilities still make it a powerful contender. This photo-editing software has come a long way from its roots of making fashion models look even skinnier.
For use as a web design tool, Photoshop offers a grid system, Smart Objects, and vector images (Vector Smart Objects). These features complement its popular photo-editing capabilities: color options, photography enhancement, and pen tool options give it an artistic advantage.
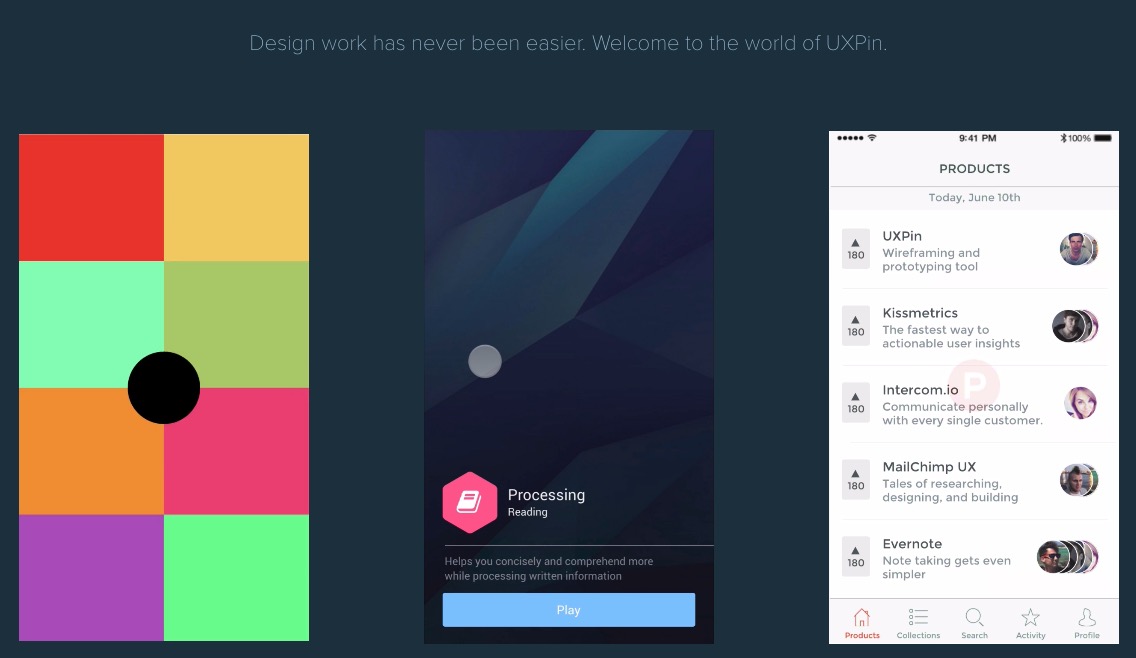
UXPin
UXPin is a collaborative app that covers the entire design process, from static wireframes to hi-fi mockups and animated prototypes. UXPin handles multiple design stages with equal consideration, which landed it on top ten web design tool lists before.
One of UXPin’s unique features is that it can import both Photoshop and Sketch files directly, while preserving all layers for prototyping. This lets designers create mockups in more graphic-focused apps, then switching to interactive design without losing work.
Anyone with a Swiss army knife knows that sometimes the smallest tools are the most useful.
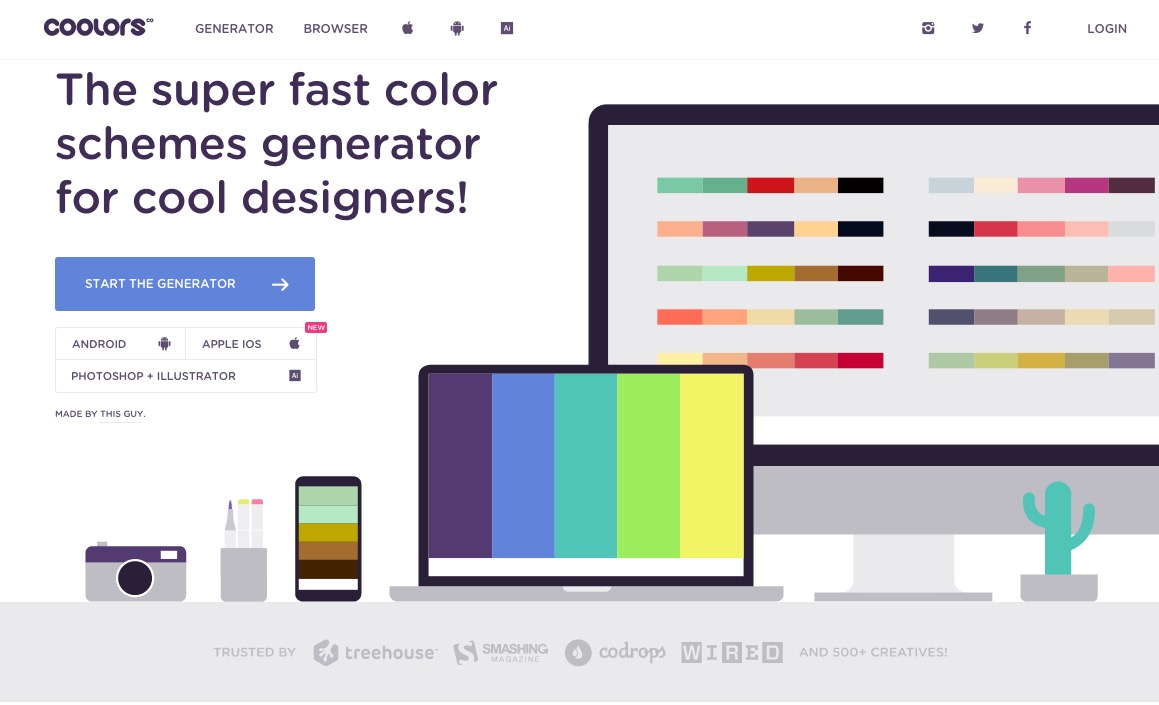
Color theory has always been interwoven with web design (and all visual mediums), but is a distinct discipline on its own. Instead of memorizing everything, web designers can rely on tools like Coolors to fill in the finer color details.
This random color generator gives you any number of choices of color schemes proven to be effective.
You can still personalize the choices to your project with options to customize color choices and modify selections by hue, saturation, brightness, or temperature. Each entry features precise values for HEX, RGB, CMYK, PMS, and COPIC. This service is compatible with iOS, Android, Photoshop, and Illustrator.
Photoshop knows as well as anyone that being successful puts a target on your back.
Like Affinity, Pixelmator attempts to poach some of Photoshop’s customer base with more specific web design features, such as “export for web” with an alternative interface. Keep in mind that Pixelmator is Mac-only and doesn’t support LAB colour space, 32bpc, or EXR.
In short, Pixelmator is a top choice for simple web design projects, but might lack some power for heavier sites. It’s very affordable ($15) and one of the fastest design tools to learn. Think of it like a web design tool lite.
Sketch feels like an image editor built primarily for digital design instead — which is, in fact, its intention, according to founder Pieter Omvlee.
Also exclusive to Macs, Sketch has the advantage in transitioning designs to development: it integrates CSS logic from the start, and its Automatic Slicing feature creates assets in various formats with one-click exports.
Sketch also has access to the Magic Mirror plugin, helpful for modifying images and static designs like mockups — especially perspective mockups. This image transformation tool allows for non-destructive editing, retina-image support, multi-page referencing, and image-flipping.
But the real beauty of this plugin is in customizing stock photography. It’s easy to superimpose a screenshot from your company onto a screen in a stock photograph, saving you time and stress of commissioning your own photography.
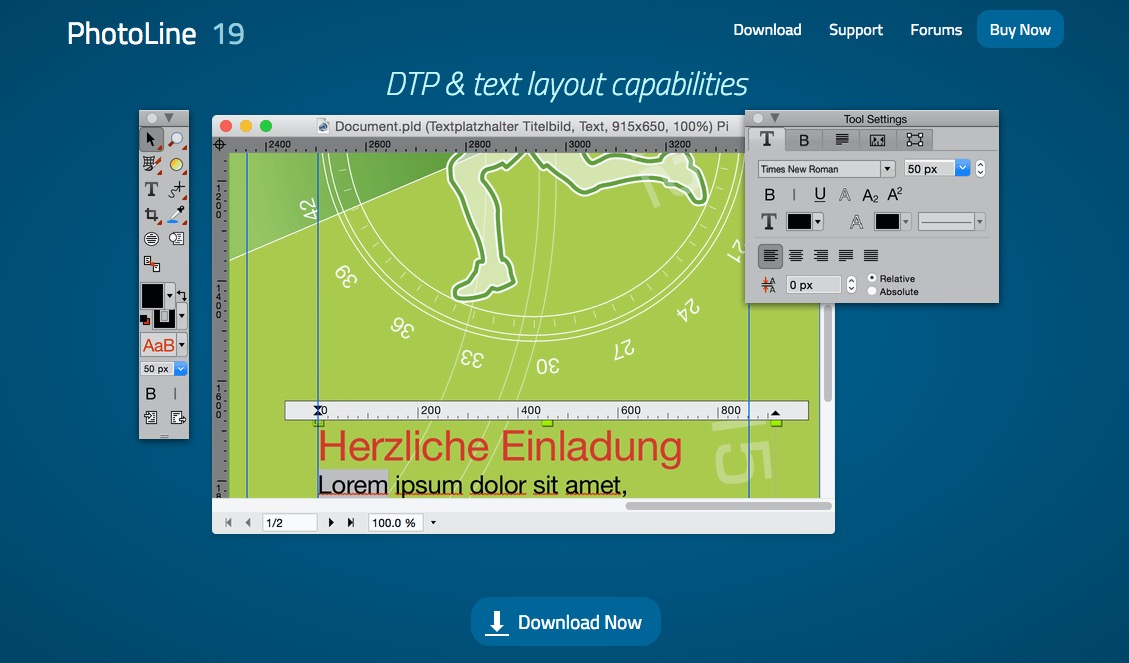
PhotoLine is not as widely known as the other tools, and is also a lot smaller (26.4 MB on Mac, 22MB on Windows) and less expensive than Adobe products (€59). But users claim this tool is as good if not better than its bigger rivals, and praise it as “one of the web’s best kept secrets.”
Designed by a pair of German brothers with efficient coding in mind, Photoline offers many of the same features as bigger apps — nondestructive layers, vector editing, photo editing, desktop publishing and text layout capabilities — and even some they don’t, like multi-layered EXR importing and exporting.
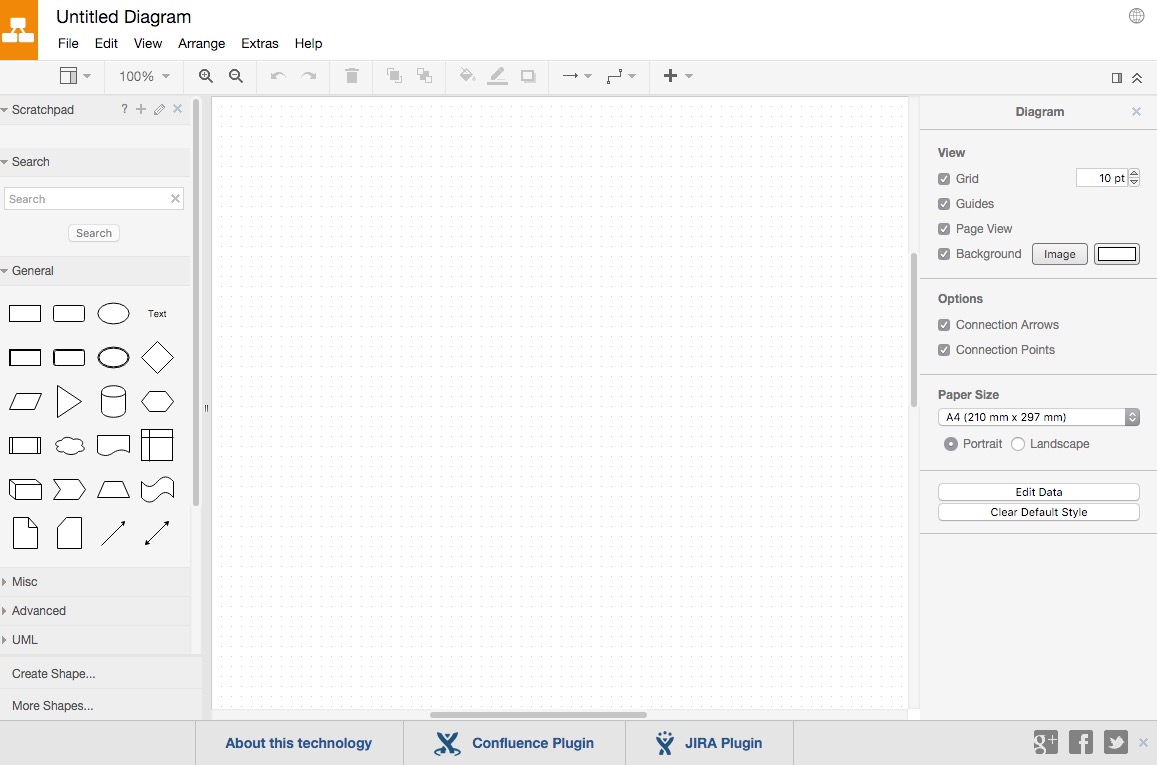
At the most basic level, Draw.io is a simplistic tool available online for free. Obviously limited in its depth, for simple shapes and layout design — wireframe to mockup phases — Draw.io is quick, easy, and convenient, plus it doesn’t cost a thing.
Aside from being least complicated design tool, another advantage of Draw.io is its seamless integration with Google Drive, Dropbox, and Chrome. Shapes can even be filtered by software or purpose: simply open the “More Shapes…” menu and decide from UML, Entity Relation, iOS, Android, Mockups, and Bootstrap.
As mentioned above, colors require specific help.
Color Safe is a tool for optimizing color contrast between text and background for improved readability. Improved accessibility always means improved design.
The designer inputs their background color, font information, and the desired level of WCAG standard. The system then calculates the optimum color choices with values for HEX and RGB. As long as you have some ideas for a background, this tool is a nice-time saver for a more harmonious and accessible color palette.
While lacking the complexity of more thorough web design apps, InDesign is still capable of creating designs that can be exported to HTML. Compared to Sketch or Photoshop, InDesign also offers more typographic controls and built-in Typekit integration.
If you need to edit multiple text styles for a data-heavy site (e.g. a news site), InDesign is still your friend. Its easy-to-edit paragraph and character styles are analogous to CSS block and inline properties, so quick changes to a single style instantly changes the whole document — just like CSS selectors.
Takeaway
Having the right tools is just the beginning. Even a perfect web design tool wouldn’t make a perfect web designer.
Remember it’s what you do with the tools that matters. Do you find these tools useful? Are there any others that you use every day? Let us know in the comments.
Read More at The 10 Best Web Design Tools of 2015 Worth Using
from Web Design Ledger http://webdesignledger.com/the-10-best-web-design-tools-of-2015-worth-using









No comments:
Post a Comment